
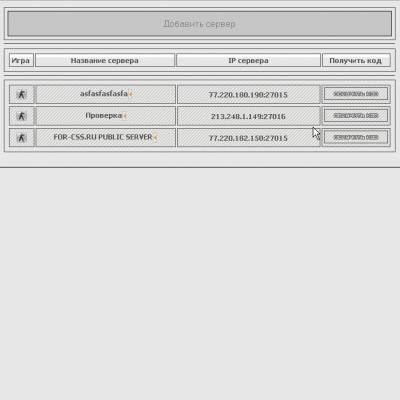
Мониторинг серверов с блога для Ucoz
1. Создаём в Файловом менеджере папку "images" и заливаем в неё эти картинки - Скачать
2. Активируем модуль "Блог", если он у вас не активирован.
4. Заходим "Блог - Вид материалов". Заменяем все на:
Code
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tr>
<td style="border:1px solid #5d5d5d;" width="7%" background="/images/1.gif">
<center><font color="5d5d5d"><b><img src="http://file.multi-rip.ru/_ld/3/373_13.png.ico"></b></font></center></td>
<td style="border:1px solid #5d5d5d;" width="39%" background="/images/1.gif">
<center><font color="5d5d5d"><b>$TITLE$<?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></b></font></center></td>
<td style="border:1px solid #5d5d5d;" width="39%" background="/images/1.gif">
<center><font color="5d5d5d"><b>$OTHER1$:$OTHER2$</b></font></center></td>
<td style="border:1px solid #5d5d5d;" width="17%" background="/images/1.gif">
<center><font color="5d5d5d"><b><a href="javascript://" rel="nofollow" onclick="new _uWnd('ыыы','Получить код',600,480,{closeonesc:1,maxh:400,max:1,min:1},'<center><b><u>№ 1</u></b></center><center><img src=http://mon.madfrager.ru/monitoring/$OTHER1$/$OTHER2$.jpg border=0><br><textarea style=width:576px;height:20px; readonly onclick=this.select()><a href=http://multi-rip.ru/><img src=http://mon.madfrager.ru/monitoring/$OTHER1$/$OTHER2$.jpg border=0></a></textarea></center><hr><center><b><u>№ 2</u></b></center><center><iframe align=baseline frameborder=no width=200 height=270 hspace=5 vspace=5 scrolling=no src=http://mon.madfrager.ru/monitoring2/$OTHER1$/$OTHER2$/000000.html></iframe><br><textarea style=width:162px;height:20px; readonly onclick=this.select()><iframe align=baseline frameborder=no width=200 height=270 hspace=5 vspace=5 scrolling=no src=http://mon.madfrager.ru/monitoring2/$OTHER1$/$OTHER2$/000000.html></iframe></textarea></center><hr><center><b><u>№ 3</u></b></center><img border=0 src=http://mon.madfrager.ru/monitoring5/$OTHER1$/$OTHER2$.jpg><br><textarea style=width:162px;height:20px; readonly onclick=this.select()><a href=http://multi-rip.ru/><img border=0 src=http://mon.madfrager.ru/monitoring5/$OTHER1$/$OTHER2$.jpg></a></textarea><hr><center><b><u>№ 4</u></b></center><img border=0 src=http://mon.madfrager.ru/monitoring6/$OTHER1$/$OTHER2$.jpg><br><textarea style=width:350px;height:20px; readonly onclick=this.select()><a href=http://multi-rip.ru/><img border=0 src=http://mon.madfrager.ru/monitoring6/$OTHER1$/$OTHER2$.jpg></a></textarea><hr><center><b><u>№ 5</u></b></center><img border=0 src=http://mon.madfrager.ru/monitoring4/$OTHER1$/$OTHER2$/r100g149b237.png><br><textarea style=width:350px;height:20px; readonly onclick=this.select()><a href=http://multi-rip.ru/><img border=0 src=http://mon.madfrager.ru/monitoring4/$OTHER1$/$OTHER2$/r100g149b237.png></a></textarea><hr><center><b><u>№ 6</u></b></center><img border=0 src=http://mon.madfrager.ru/monitoring3/$OTHER1$/$OTHER2$.jpg><br><textarea style=width:350px;height:20px; readonly onclick=this.select()><a href=http://multi-rip.ru/><img border=0 src=http://mon.madfrager.ru/monitoring3/$OTHER1$/$OTHER2$.jpg></a></textarea><hr>');return false;"><img src="/images/poluchit_kod.png" border="0"></a>
</b></font></center></td>
</tr>
</table>
5. Заходим "Блог - Главная страница дневника". Заменяем $BODY$ на:
Code
<div class="orange-box">
<input class="buttonfile" type="button" onclick="document.location.href='/blog/0-0-0-0-1'; return false;" value="Добавить сервер">
</div><hr>
<div class="orange-box">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tr>
<td style="border:1px solid #5d5d5d;width:3%;background:url(/images/Poloska.png);">
<center><font color="5d5d5d"><b>Игра</b></font></center></td>
<td style="border:1px solid #5d5d5d;width:31%;background:url(/images/Poloska.png);">
<center><font color="5d5d5d"><b>Название сервера</b></font></center></td>
<td style="border:1px solid #5d5d5d;width:32%;background:url(/images/Poloska.png);">
<center><font color="5d5d5d"><b>IP сервера</b></font></center></td>
<td style="border:1px solid #5d5d5d;width:15%;background:url(/images/Poloska.png);">
<center><font color="5d5d5d"><b>Получить код</b></font></center></td>
</tr>
</table>
</div><hr>
<div class="orange-box">
$BODY$
</div>
6. Это вставляем в CSS:
Code
.buttonfile {background:#d5d5d5; border: 1px solid #252525; padding : 10px; font: bold 12px; text-align: center; color: gray; width: 100%;}
.orange-box { border:1px solid #5d5d5d; -moz-border-radius:1px;-webkit-border-radius:1px; padding:5px; background:#e0e0e0; border-radius: 4px;}
P.S. Доп.поля поменять лучше на свои...